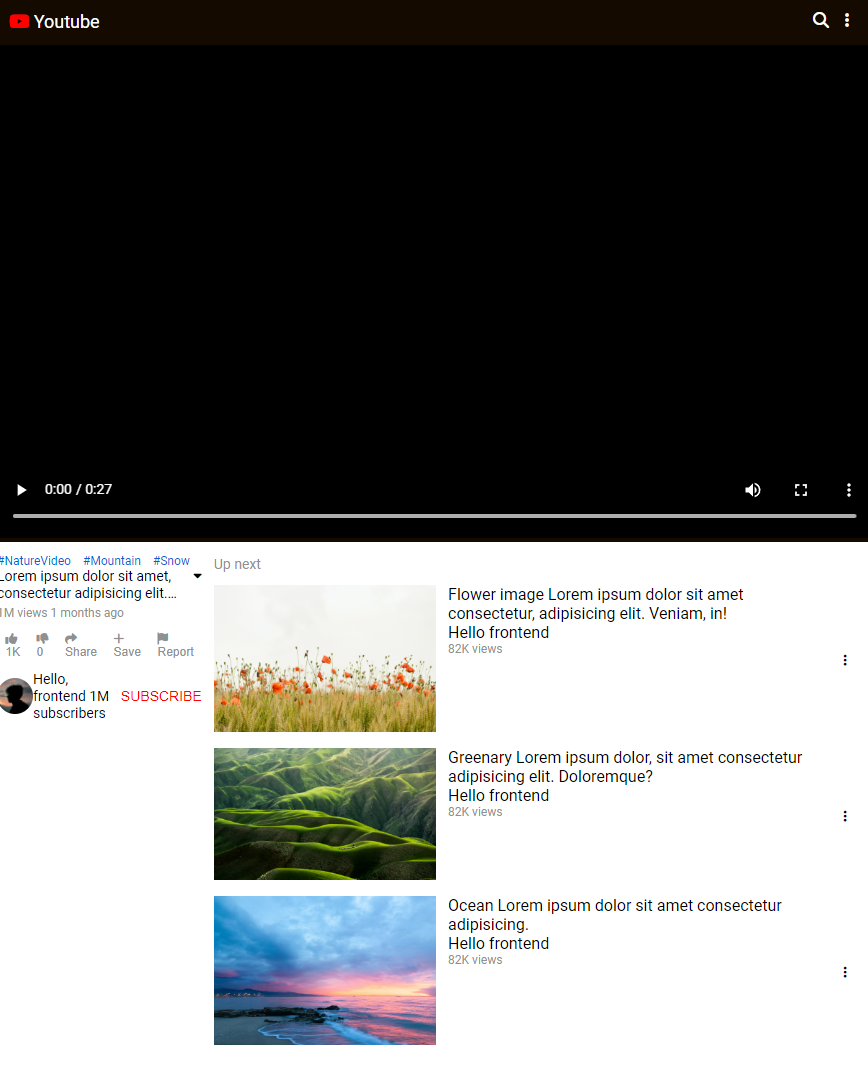
결과물


HTML과 CSS 강의만 듣다가 처음으로 클론코딩을 해보았다.
처음에는 아무런 참고영상 없이 만들어서 코드가 복잡했는데
참고영상을 보면서 다시 하나하나 따라서 만들어보았다.
HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Youtube</title>
<script src="https://kit.fontawesome.com/edaaca725c.js" crossorigin="anonymous"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- Header-->
<header>
<div class="logo">
<i class="fa-brands fa-youtube"></i>
<span class="title">Youtube</span>
</div>
<div class="icons">
<i class="fa-solid fa-magnifying-glass"></i>
<i class="fa-solid fa-ellipsis-vertical"></i>
</div>
</header>
<!-- Video Player -->
<section class="player">
<video src="./mountain.mp4" controls></video>
</section>
<div class="infoAndUpnext">
<!-- Info -->
<section class="info">
<!--Metadata-->
<div class="metadata">
<ul class="hashtags">
<li>#NatureVideo</li>
<li>#Mountain</li>
<li>#Snow</li>
</ul>
<div class="titleAndButton">
<span class="title">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero, facilis provident. Ipsa, nam.</span>
<button class="moreBtn"><i class="fa-solid fa-caret-down"></i></button>
</div>
<span class="views">1M views 1 months ago</span>
</div>
<!--Actions-->
<ul class="actions">
<li><button><i class="fa-solid fa-thumbs-up"></i><span>1K</span></button></li>
<li><button><i class="fa-solid fa-thumbs-down"></i><span>0</span></button></li>
<li><button><i class="fa-solid fa-share"></i><span>Share</span></button></li>
<li><button><i class="fa-solid fa-plus"></i><span>Save</span></button></li>
<li><button><i class="fa-solid fa-flag"></i><span>Report</span></button></li>
</ul>
<!--Chaennel Description-->
<div class="channel">
<div class="metadata">
<img src="./profile.jpg">
<div class="info"><div
<span class="name">Hello, frontend</span>
<span class="subscribers">1M subscribers</span>
</div>
</div>
<button class="subscribe">subscribe</button>
</div>
</section>
<section class="UpNext">
<span class="title">Up next</span>
<ul>
<li class="item">
<div class="img"><img src="./flower.jpg"></div>
<div class="info">
<span class="title">Flower image Lorem ipsum dolor sit amet consectetur, adipisicing elit. Veniam, in!</span>
<span class="channel">Hello frontend</span>
<span class="views">82K views</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
<li class="item">
<div class="img"><img src="./green.jpg"></div>
<div class="info">
<span class="title">Greenary Lorem ipsum dolor, sit amet consectetur adipisicing elit. Doloremque?</span>
<span class="channel">Hello frontend</span>
<span class="views">82K views</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
<li class="item">
<div class="img"><img src="./ocean.jpg"></div>
<div class="info">
<span class="title">Ocean Lorem ipsum dolor sit amet consectetur adipisicing.</span>
<span class="channel">Hello frontend</span>
<span class="views">82K views</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
</li>
</ul>
</div>
</section>
</div>
</section>
</body>
</html>CSS
:root {
/* Color */
--white-color: #fff;
--black-color: #140a00;
--blue-color: #045fd4;
--red-color: #ff0000;
--grey-dark-color: #909090;
--grey-light-color: #e0e0e0;
/* Size */
--padding: 12px;
--avatar-size: 36px;
/* Font Size */
--font-large: 18px;
--font-mediun: 14px;
--font-small: 12px;
--font-micro: 10px;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: Roboto;
}
ul {
list-style: none;
}
button,
button:focus {
border: none;
cursor: pointer;
outline: none;
background-color: transparent;
}
/* Header */
header {
display: flex;
justify-content: space-between;
padding: var(--padding);
background-color: var(--black-color);
color: var(--white-color);
}
header .logo {
font-size: var(--font-large)
}
header .logo i {
color: var(--red-color)
}
header .icons i {
margin-right:var(--padding)
}
/* Video Player */
.player {
position: sticky;
top: 0;
text-align: center;
background-color: var(--black-color);
}
.player video {
width: 100%;
height: 100%;
max-width: 1000px;
}
body> .info {
padding: var(--padding);
}
.info .metadata .hashtags {
display: flex;
font-size: var(--font-small);
color: var(--blue-color);
}
.info .metadata .hashtags li {
margin-right: var(--padding)
}
.info .metadata .titleAndButton {
display: flex;
}
.info .metadata .titleAndButton .title {
font-size: var(--font-mediun);
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
margin-right: var(--padding)
}
.info .metadata .titleAndButton .moreBtn {
height: 100%;
}
.info .views {
font-size: var(--font-small);
color: var(--grey-dark-color);
}
/* Action Buttons */
.actions {
display: flex;
justify-content: space-around;
margin: var(--padding) 0;
}
.actions button {
display: flex;
flex-direction: column;
font-size: var(--font-small);
color: var(--grey-dark-color);
}
.actions button i {
margin: 0 auto
margin-bottom: calc(var(--padding) / 2)
font-size: 16px
}
.actions button i.active {
color: var(--blue-color)
}
/* Channel Description */
.channel {
display: flex;
justify-content: space-between;
border-top: 1px solid var(--grey-light-color)
border-buttom: 1px solid var(var(--grey-light-color))
}
.channel .metadata {
display: flex;
align-items: center;
}
.channel .metadata .info {
display: flex;
flex-direction: column;
}
.channel .metadata .info .name {
font-size: var(--font-mediun)
}
.channel .metadata .info .subscribers {
font-size:v ar(--font-small)
color: var(--grey-dark-color)
}
.channel .metadata img {
width: var(--avatar-size);
height: var(--avatar-size);
border-radius: 50%;
}
.channel .subscribe {
text-transform: uppercase;
color: var(--red-color);
font-size: var(--font-mediun)
}
/* Up Next */
.UpNext {
padding: 0 var(--padding);
}
.UpNext > .title {
font-size: var(--font-mediun);
color: var(--grey-dark-color);
margin-bottom: calc(var(--padding) /2);
}
.UpNext .item {
display: flex;
margin-top: var(--padding)
}
.UpNext .item .img img {
width: 100%
}
.UpNext .item .img {
flex: 1 1 35%;
margin-right: var(--padding);
}
.UpNext .item .info {
flex: 1 1 60%;
}
.UpNext .item .moreBtn {
flex: 1 1 5%;
}
.UpNext .item .info {
display: flex;
flex-direction: column;
}
.upnext .item .info .title {
font-size: var(--font-small)
}
.upnext .item .info .name,
.upnext .item .info .views {
font-size: var(--font-micro);
font-color: var(--grey-dark-color)
}
.infoAndUpnext {
display: flex;
flex-direction: column;
}
@media screen and (min-width: 768px) {
.infoAndUpnext {
flex-direction: row;
margin: var(--padding) 0;
}
}참고영상
https://youtu.be/67stn7Pu7s4?si=kJ6W6oq9EWB9cKa1
알게된 점
- CSS에서 grid보다는 flex를 많이 사용한다.
- CSS에 클래스명만 쓰기 보다는 좀 더 구체적으로 쓴다.
- HTML에 비디오 넣는 방법을 공부했다.
앞으로의 계획
- 다양한 사이트를 클론코딩하면서 기능을 더 잘 사용해보아야겠다.
- 자바스크립트를 추가하여 기능도 구현해보아야겠다.
'Programming > Project' 카테고리의 다른 글
| [프로젝트] 스마트오더 플랫폼, Food Bridge 프로젝트 회고 (0) | 2024.04.30 |
|---|---|
| [클래식소믈리에] 메인, 문답 시작 페이지 완성 (0) | 2024.01.20 |
| [클래식소믈리에] 프로젝트 개요 및 메인페이지 (1) | 2024.01.19 |
| [Figma] 기초적인 Figma 정리 (0) | 2024.01.18 |
| [스마트오더] 팀 프로젝트를 시작하다 (1) | 2024.01.16 |