DOM
DOM이란 Document Object Model의 약자입니다.
DOM은 텍스트나 html 요소, css 스타일을 바꿀 수 있게 해줍니다.

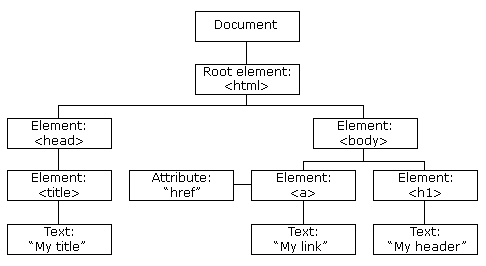
돔 트리 구조를 보면 가장 위에 document가 있고 그 아래 root 요소인 html이 있습니다.
아래에는 head와 body로 나눌 수 있고 그 아래에도 작은 요소들이 있습니다.
DOM은 자바스크립트라고 할 수는 없지만 웹 API의 하나입니다.
web api와 자바스크립트는 서로 상호작용할 수 있기 때문에 자바스크립트에서 DOM을 사용할 수 있습니다.
DOM으로 선택하는 방법
document.querySelector('.message').textContent
querySelector 안에 클래스명을 넣어주고 textContent를 쓰면 해당 클래스의 텍스트 내용을 가져올 수 있습니다.
document.querySelector('.guess').value
value를 쓸 경우에 해당 클래스의 값을 가져올 수 있습니다.
끝에 등호를 붙여 텍스트와 값을 바꿀 수도 있습니다.
DOM 이벤트
마우스를 움직이거나 키보드 키를 누르는 등 다양한 이벤트에 반응하게 할 수 있습니다.
바로 addEventListener를 사용하는 방법인데요.
document.querySelector('.check').addEventListener('click',
function() {
console.log(document.querySelector('.guess').value);
})
위와 같은 방법으로 첫번째 인수에 키를 넣고 두 번째 인수에 함수를 통해 일어나는 일을 넣으면 됩니다.
click은 마우스로 클릭했을 때이고 keydown은 키보드를 눌렀을 때입니다.
DOM CSS
DOM에서도 css style을 적용할 수 있습니다.
style.속성 = 값 으로 지정할 수 있습니다.
이때 값은 스트링, 문자열로 표현해야 합니다.
document.querySelector('body').style.backgroundColor = '#60b347'
QuerySelector의 단점
querySelector는 같은 클래스의 코드를 하나밖에 선택하지 못합니다.
따라서 모든 코드를 다 선택하기 위해서는 all을 붙여야 합니다.
DOM과 클래스
DOM으로 클래스를 추가하거나 제거할 수 있습니다.
또 contains를 통해 해당 클래스를 가지고 있는지 확인할 수 있습니다.
modal.classList.add('hidden')
modal.classList.remove('hidden')
modal.classList.contains('hidden')
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JavaScript]자료구조, 연산자와 문자열 (1) | 2023.11.23 |
|---|---|
| [JavaScript]자바스크립트의 동작 원리 (1) | 2023.11.22 |
| [JavaScript] 자바스크립트의 기초-4 (1) | 2023.11.20 |
| [JavaScript] 자바스크립트의 기초-3 (0) | 2023.11.20 |
| [JavaScript] 자바스크립트의 기초-2 (1) | 2023.11.20 |